WorkFlowyに便利なボードを追加するuserscript「kanbanflowy」を作った
ブラウザにTampermonkeyやGreasemonkeyをインストールした状態で、上記のページの「Raw」ボタンをクリックするとスクリプトがインストールされます。
概要
「kanbanflowy」はWorkFlowyに
- 内部リンク(トピックや検索条件など)
- 外部リンク
- その気になればスクリプトなど
を並べておくことができる便利なボード(カンバン)を追加するためのスクリプト。
何ができる?
進行中のプロジェクトやよく見るタグなど、頻繁にチェックするトピックや検索条件を並べておくことで、どのトピックからでも1クリックでアクセスすることができる。コピペによるトピックの移動にも使えそう。
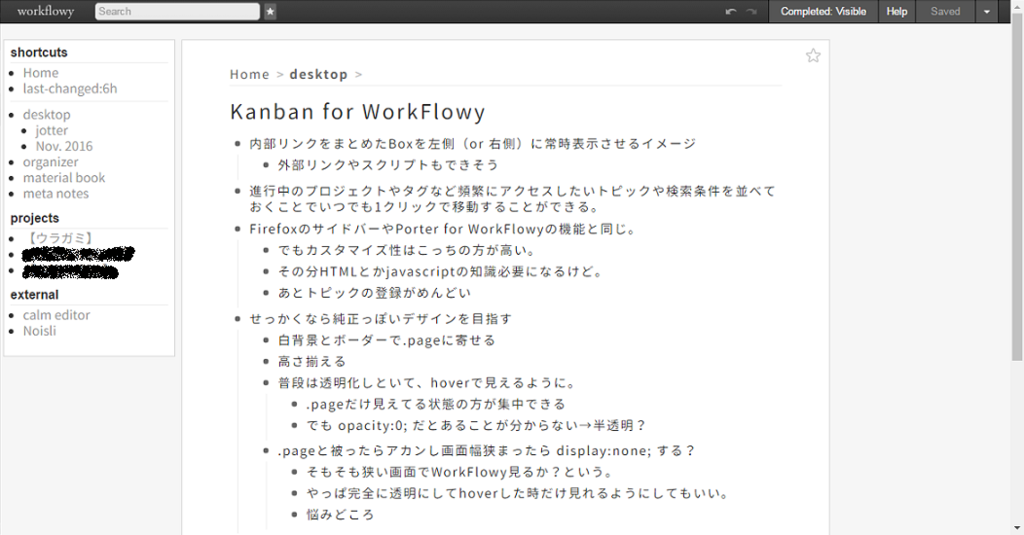
▼ 使用イメージ

*デザインはなるべく純正っぽくしたつもり。どうでしょう?
「どの階層にいてもアクセスする」のは元からあるスター機能でもできるんだけど、kanbanflowyなら常に表示されてて分かりやすいのがよい。
「WorkFlowy専用Firefoxのサイドバー」や「Porter for WorkFlowyのブックマーク・トピックナビ」と同じようなもの、と表現すれば通じる人には通じる*1と思う。
その2つと比べると、HTMLで書ける分カスタマイズ性が高いのが特徴かな。
今はWorkFlowyとの親和性を高めるためにリスト形式にしてるけど、表や画像なども使える。工夫すればボードに直接メモを書いたりもできる。
でもその分知識が必要になるのが難点。あとトピックの登録がめんどいという重大なデメリットがあるのでFirefox使いは素直にサイドバー使えばいいと思う。
「文章書くときには集中したいからサイドバー消したいけど、いちいち切り替えたくない」とか「ブックマークと分けたい」とか「公式のデザインを邪魔したくない」とか「HTML書きたい(^q^)」って人にはオススメ。
通常のWorkFlowyの画面と比べると目に入る情報が増える分若干ウザい。だから使い慣れるまでは完全に透明にせず、不透明~半透明にして、慣れたら透明にしてhoverさせた時だけ見れるようにすると良いと思う。
*と、このように自分で好きなようにいじれるところが魅力。
雑感
初、userscript投稿。
つっかえないでできたのがよかったとおもいました(小並)
ちなみに、これを作ったきっかけは「R-style » リンク駆動式Evernote運用術におけるノートのネットワーク図」を読んで、こういうのWorkFlowyにも欲しいと思ったから。
前からトピックをまとめたリンク集みたいなものは欲しかったんだけど、「あったらいいなー」ぐらいのテンションで自分で作ろうとはしてなかった。が、倉下さんの記事読んでガツンとやられた、ので作った。
まだ数時間しか経ってないけど便利 :)
*1:めっちゃどうでもいいことだけど、「通じる人には通じる」って表現変よね。知っていることしか知らない、みたいな。そりゃそうだろっていう