WorkFlowyでハイパーリンク的なものを実装する
公式ブログで紹介されていたので備忘録がてら。
7つめの「Hide any part(s) of a link」と「Name your own link」で、URLをハイパーリンクっぽく見せるテクニックが書かれていました。いやー賢い。(他のテクニックも面白いのでぜひ記事を読んでみてください。)
「ハイパーリンクっぽく見せる」とはどういうことかざっくり書くと、
- 装飾した文字を見せなくするスタイルを追加して
- URLにパラメータを付けてから
- パラメータ以外を装飾することで
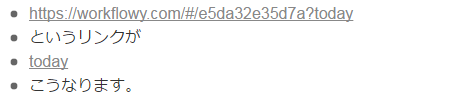
- パラメータに追加した文字だけのリンクが作られる
って感じ。

▼ 実際のコードがこちら
span.contentUnderline.contentItalic {
display:none !important;
}
このコードをstylishなどに登録すれば下線+斜体で装飾された文字が隠れるようになります。私は記事に倣っていますが他の組み合わせ(太字+下線など)を使っても問題ないので、各々使わないような組み合わせを採用するとよいです。
蛇足
これの何がいいのかと言うと、
- すっきりする
- ぱっと見で何のURLかわかる
という即時的な効果はもちろん、リンクが短くなったことで、
- URLを1項目にたくさん並べられる
- 分かりやすいWorkFlowy内のショートカット集を作る(tag index的な)
- URLスキームやドメインごとのスタイル変更と組み合わせることでランチャーになる
などなどいろいろ応用できそうなところ。
正直あんまり凝りすぎてもしょうがないな、と思わないこともないんですが、ショートカット集作成あたりはそこそこ実用性ありそうなのでやってみようと思ってます。